Adding Comment Box Step 1 :
- Login your facebook account.
- Go to Setting option from to right corner.
- Click Developer option from bellow.
- Then click Docs button.
- Click Social Plugins option.
- Then click Comments from bellow right corner.
- You can see now 4 boxes like bellow picture.
- a) Url to comment on box give your blog Domain Name.(full blog url)
- b) Width box give width [as your wish] e.g 600
- C) Number of post [how many post see one page]
- d) Color Scheme box [select color as you want](e.g light or dark)
- Finally click Get Code button.
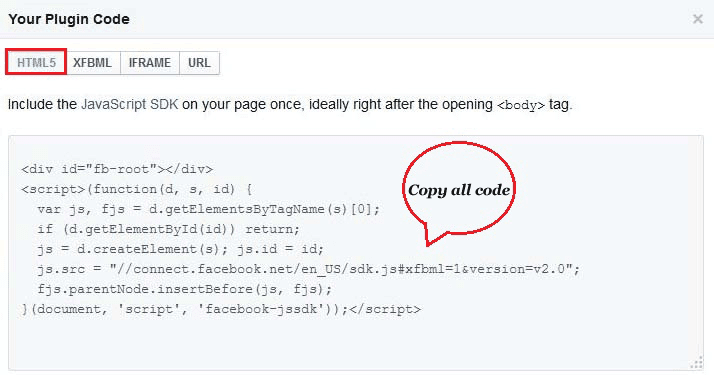
- Copy Html5 code from bellow picture.

Adding Comment Box Step 2 :
- Log in Blogger dashboard.
- Go to template > edit html.
- Search </body> tag {Ctrl+f}
- Now past facebook Html5 code above </body>
- Click Save Template.
Note: This is a small
fact. After clicking save template, perhaps it say Error message like
bellow picture. Now you should a small tricks. Go here. Past Facebook Html5 code in this box and click Convert. Copy all converted code and past above </body> tag. Now it must be save without any problem.
- Next search this red code <b:include data='post' name='post'/>
- Past bellow codes after this red tag.
<b:if cond='data:blog.pageType == "item"'>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
- Save template and then Enjoy.









